May 8, 2018
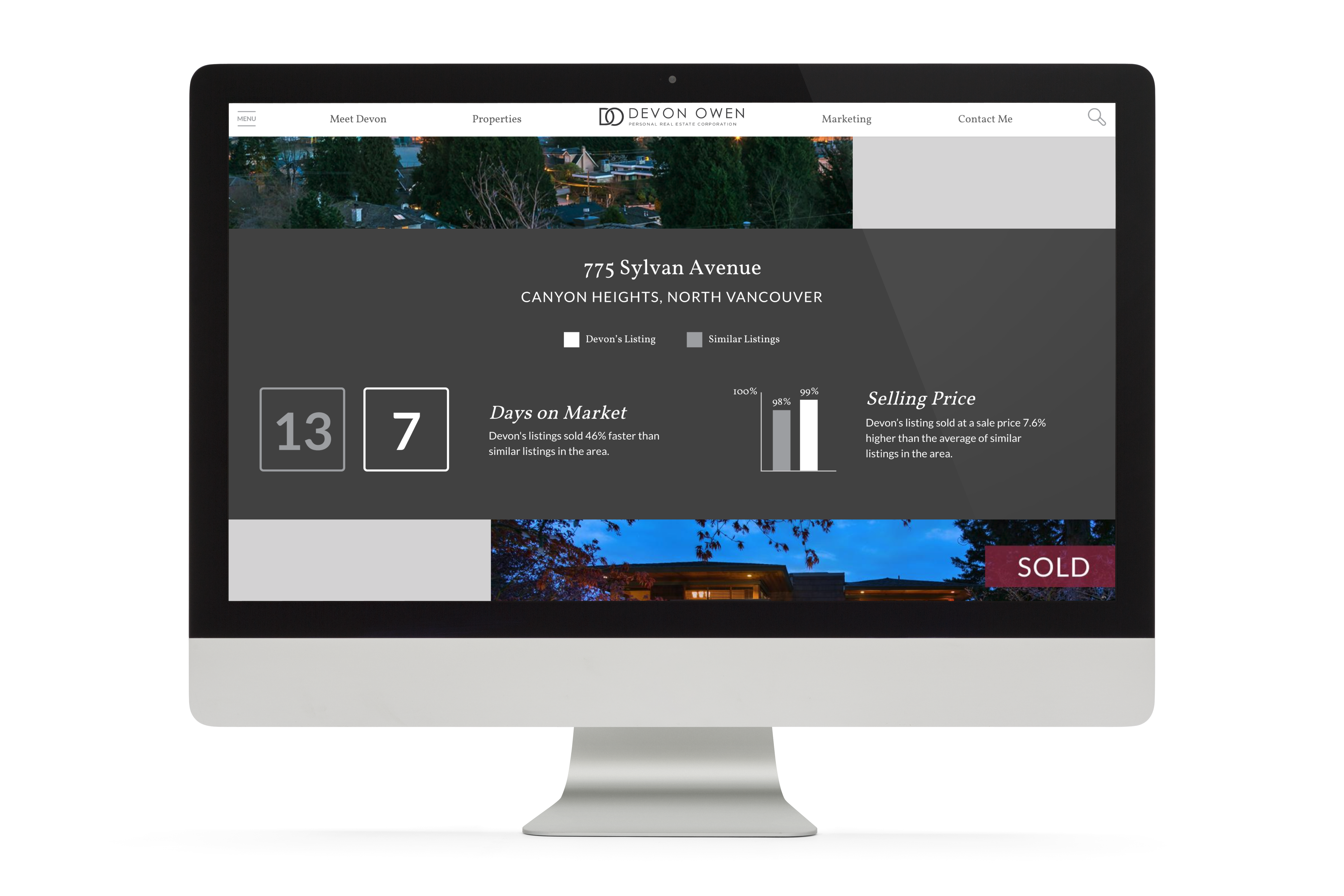
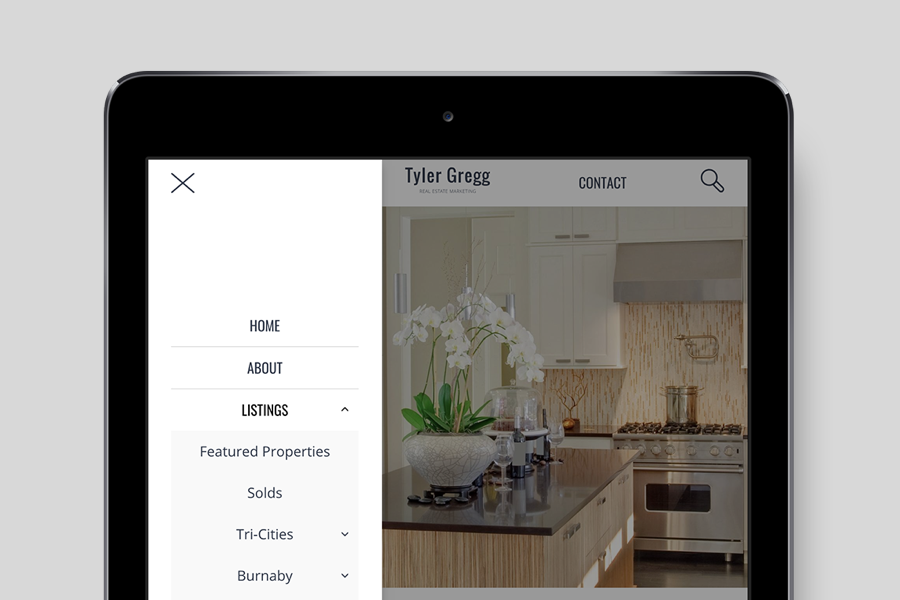
Designed With Purpose – Functional Website Upgrade Showcase For 2018 Q1
Why should a homeowner choose you over another listing agent? Our custom design services are more than just for looks - they convey a specific message to help you stand out from the crowd!
May 2, 2016
Hiring a Co-Op Student for Junior Web-Development, SEO & Customer Service
We are recruiting a co-op student with skills in basic HTML & CSS, understanding of search engines and social media sharing, keywords and analytics. You will be placed in our Gastown studio and trained by our team for 4 months, with potential for full-time employment following the co-op period.
June 3, 2014
Brixwork Version 3.9.6 Releasing Tonight
Version 3.9.6 features better MLS® listing filtration processes, better animation effects, and numerous bug fixes - we've been busy at the office coding up these improvements for our clients.
April 30, 2014
Hiring A Web Design Intern (Paid Summer Internship)
12 week summer internship available for a web designer looking to gain experience in the real production world. Code up our real estate websites from our designs, learn more about PHP & MySQL!
January 14, 2014
We Are Hiring A Talented Web Developer!
If you are passionate about coding & developing websites, and have a good sense of visual layout & user interface design, and want to be part of a fun production environment, this job is for you.
May 24, 2013
Version 3.9 Released With Updated Infrastructure
The newest version of BRIXWORK features much better MLS® listing management modules, upgrades to the codebase and visual changes have been released to all of our real estate websites to make the site management easier!
May 30, 2012
Improving Your Website Text with Headers & Font Styles
Delivering the message quickly without losing your customer's attention is key to website page editing, blog article publishing and more! Learn how to captivate them better.
April 5, 2012
BRIXWORK version 3.7.1 Upgrade Allows Flexible Login Options
Extended login options, high-res photo download from the back-end, filesystem upgrades - Version 3.7.1 offers you better management of your real estate website.
March 23, 2012
Launching Our New Website
Our new website has just been launched, featuring a new responsive grid for mobile browser optimization, new service offerings, and some more!
March 8, 2012
The Significance of Mobile Browser Traffic
2011 saw the biggest growth in mobile browser usage in Canadian history, and the trend continues to rise as consumption of iPads exceed that of PCs by an exponential margin. Are you prepared for mobile device traffic?
March 6, 2012
Scalable Websites for Better Mobile & Tablet Performance
A true mobile web experience using scalable grid technology is now available for our customers. Mobile browsing is increasing double digits (or more) each year - don't miss out on that traffic!